Business owners and web designers are pulled in many different directions when determining what features and content they should add to their website. Variables like site colors, button designs, animations, copy and messaging, user flow, search engine optimization, fonts, photos and video, page performance and more all play a role in how an overall design and user experience come together.
Of the variables mentioned—and there are certainly some that were left out—SEO is probably the most heavily weighted as most businesses want to be at the top of search results for their industry.
…by designing your site for Google, and not for your customers, you are actually hurting your rankings, not helping them.
However, designing for search engines can mean sacrificing too much of the user experience for the sake of appeasing the robots that crawl your site and determine ranking on SERPs (Search Engine Results Pages). This, in turn, will cause visitors to spend less time on your site, or to leave the site before performing an action such as submitting a lead form.
Ironically enough, search engines like Google then factor in metrics like session duration, bounce rate, and average pages per session to determine whether your website is worth ranking. In other words, by designing your site for Google, and not for your customers, you are actually hurting your rankings, not helping them.
You should, instead, design your website with your customer in mind.
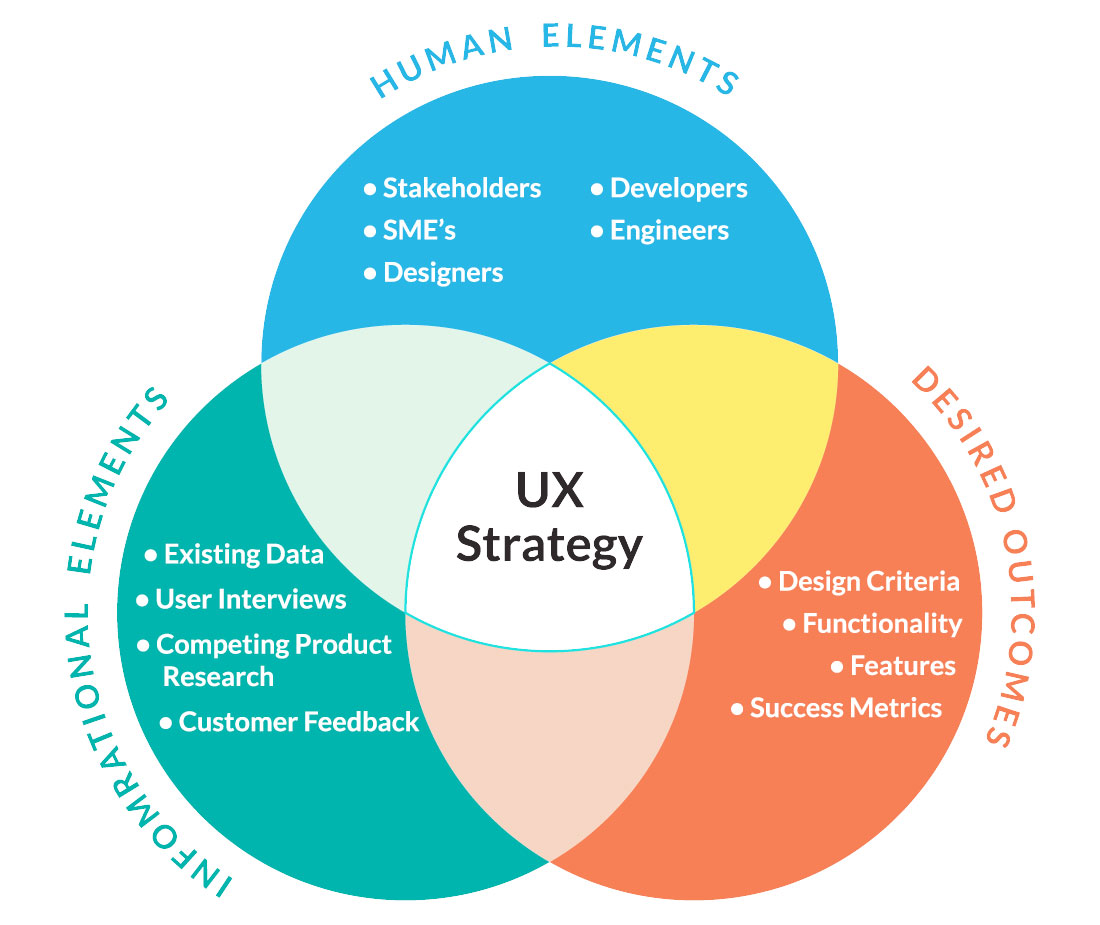
1. START WITH USER EXPERIENCE
Start by asking yourself a couple of questions regarding the user experience (UX). For example, why do I want customers to visit my site? Am I trying to sell them something directly on my website, or am I trying to entice them to contact my business or sign up for a newsletter? Do I want them to visit various webpages on my site in a certain order (i.e. the home page, about page, services page and contact page) or am I simply wanting readers to visit blog articles?
How you answer these questions will determine how you create your user flow. You want to start with the first page in the user’s journey (i.e. the Home page), then connect pages within the user experience that ultimately lead a visitor to the final goal (i.e. submitting a contact form or making a purchase).
Once you have determined how visitors flow throughout your site, you’ll want to make sure that the copy, or site text, contains subject matter that is concise and informative, with keywords your visitors are searching for prior to landing on your site.
Do not keyword stuff, as readers will find this sort of copy very annoying and search engines will penalize you for such a style of writing.
You’ll also want to make sure that your copy uses proper grammar, and is easily readable (i.e. doesn’t use super long sentences or big words).
Finally, you want titles that describe the main points of the text so that visitors can skim through the copy to find what they are looking for.
2. ALWAYS PROPERLY MANAGE IMAGES ON YOUR SITE
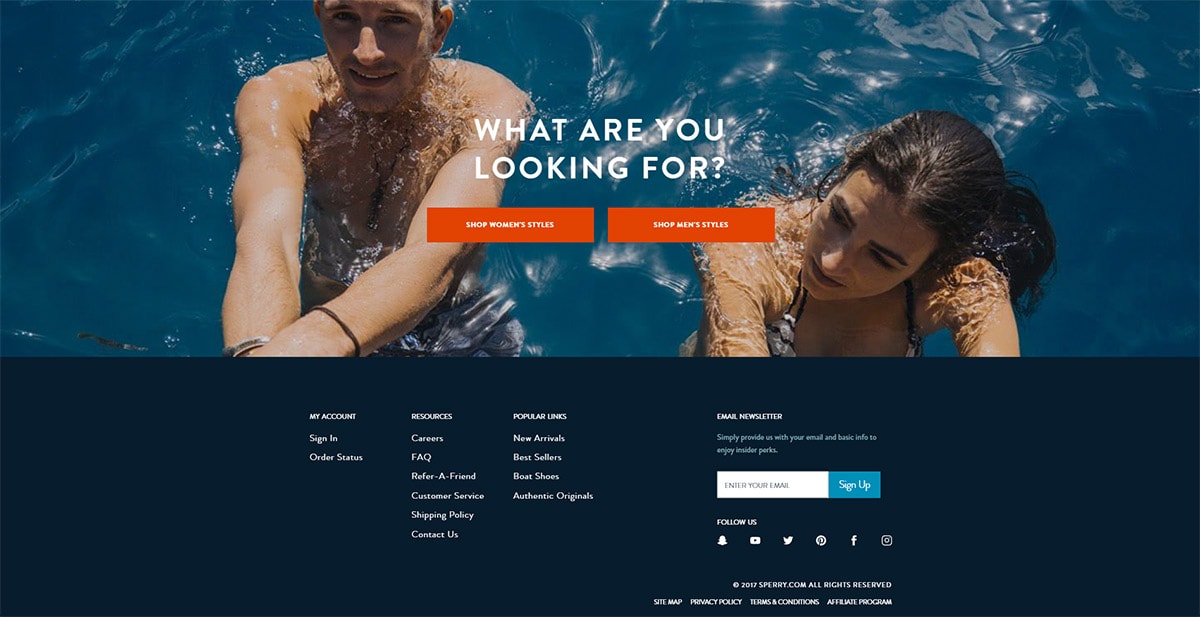
Within the various paragraphs of text, you’ll want to link users to the next page or product that is a continuation of the copy. And, you’ll want the link—which is the next step in the user flow—to be as obvious as possible, such as a nice big button right under the last paragraph of text.
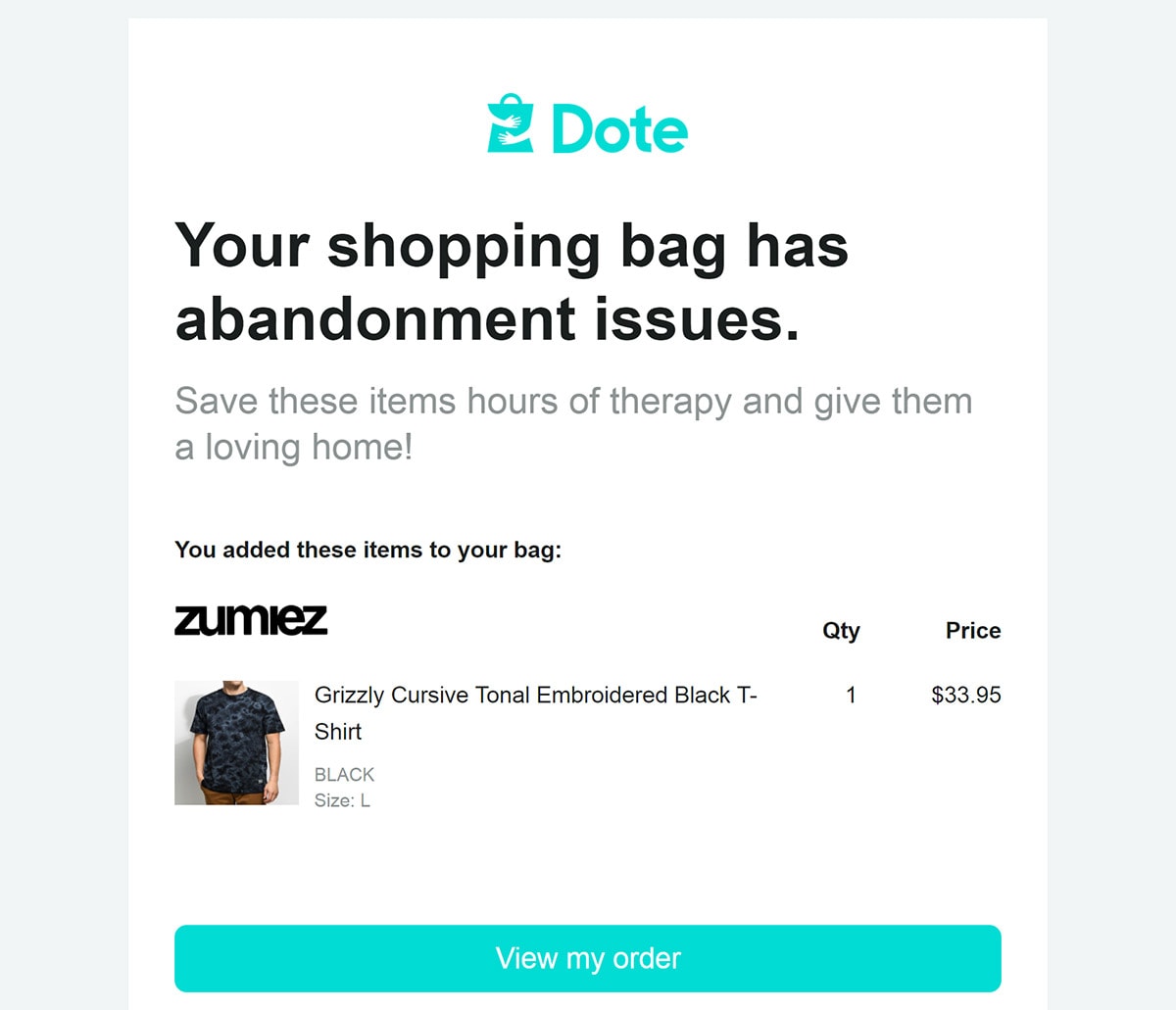
For example, if you write a paragraph talking about how great your organic men’s t-shirts are, link that paragraph to your Men’s Organic T’s products so that customers are taken to the next stage in the purchase funnel. In this scenario, it may be helpful to have the button read “Click Here to Buy Organic Tees” or to just have a picture of the product and a button within the picture (sort of like the format for a Google Display ad).
It also helps to include images alongside your paragraphs that represent the subject matter within the corresponding text, even if the images aren’t linked (though they should be). Just be sure to compress and/or resize your images beforehand in a photo editing software like Photoshop or GIMP to maintain faster page loading speeds. Larger images slow down your site as they are larger in file size.
Plus, be sure to add a title to your image so that the Google crawl bots know what is in the image. Google’s bots can’t see images but Google loves recommending images to people in search results, so Titles and Meta-tags with relative keywords are the way they can “see” what’s in your image.
Finally, be sure to look up how to save your images in “Progressive” format, as this helps speed up the loading process of larger images on your site. Proper management of images on your site appeases both website visitors and search engines alike.
3. MAKE SURE YOUR WEBSITE FOCUSES ON A NICHE
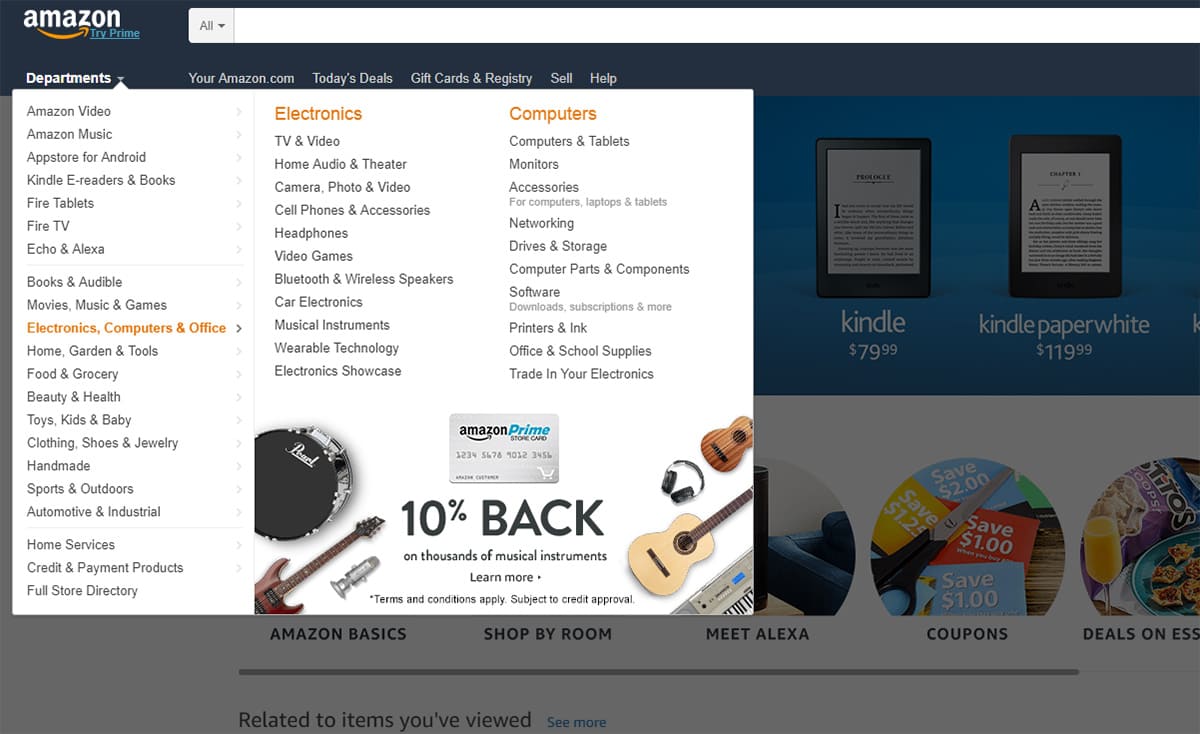
Make sure that everything important on your site is accessible within 3 clicks.
The key thing to remember at all stages of your web design is that people are looking for something specific when landing on your site, and are wanting to obtain that specific thing as fast as they can without having to be on your site too long or having to visit too many sites.
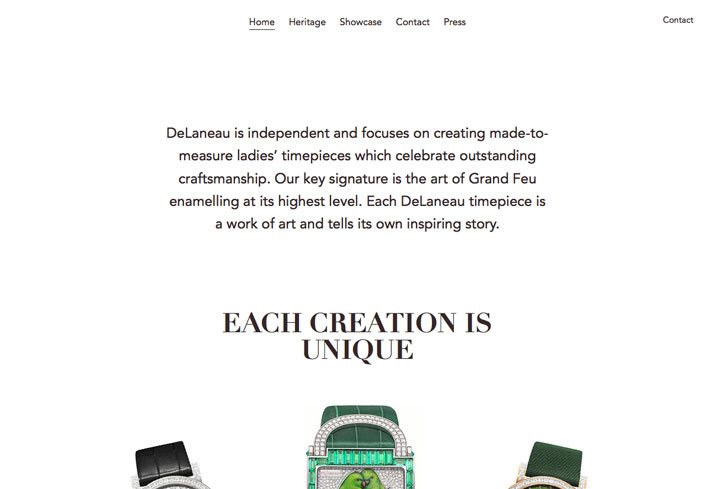
Your site should be centered around a specific thing or niche so that customers or visitors will know they have landed on the right site immediately. In other words, you are attracting a very specific type of site visitor with a higher chance of performing an action when they land on your site.
Once they have recognized that your site has what they want, you must make it easier for visitors to obtain the item they came for. This means not making your visitors navigate to 5 different pages to finally land where they were wanting to land or find what they were after. In other words don’t bury the lead! This keeps visitors from getting frustrated and giving up, thus exiting your site and increasing your bounce rates or exit percentages.
4. KEEP YOUR SITE SECURE
People usually rate security as one of the most important factors when visiting someone’s site and deciding on a service. If your site is extremely slow, looks outdated, and doesn’t have any indication that it is secure, it will turn away visitors faster than the pages can load.
However, if your site uses an SSL Certificate to secure the transfer of information between customers and the site, you’ll immediately make visitors feel more secure and thus increase your chances of a conversion.
Some websites go so far as to add a logo of the type of security certificates or software they use to add more security to something like, for example, a checkout page on an eCommerce site. Surprisingly, this has been proven to comfort customers during the checkout process.
It should be noted that you should only add the logo of the security programs you are implementing, as adding a logo of a program you don’t use to create the illusion of security is highly illegal.
5. OFFER WHAT VISITORS WANT
In the end, it comes down to whether or not your site has something to offer its visitors. This is why so many marketing companies talk about the importance of good and consistent content. Think of content in a variety of ways – it can be blogs, videos, new products, or new images.
These things should be continuously added or enhanced throughout your site. Your website and web design should consistently be getting better each day.
Additionally, good content should be matched with a high-performance, easy-to-navigate site that delivers what they need fast and in an aesthetically pleasing way. Add to that the comfort of security, and you’ve got yourself a site that will not only perform well for visitors, but also for search engines.
Source : webdesignerdepot
Author : Mike Davies