Dos and don’ts
The dos and don’ts of designing for accessibility are general guidelines, best design practices for making our services accessible. Currently, we have six different posters in our series that cater to users from these areas: low vision, deaf and hard of hearing, dyslexia, those with motor disabilities, users on the autistic spectrum and users of screen readers.

The dos, that run across various posters, include using good colour contrasts, legible font sizes and linear logical layouts. So, aren’t good design principles applicable to everyone? Not just those with access needs?
While this is true, our aim is to raise awareness of various conditions through good design practice. We need to be mindful of not just designing or building for our own immediate needs. For example, an issue to consider is designing for keyboard use only. This is particularly helpful for users with motor disabilities where using the mouse can be quite difficult, especially with precise movements, whereas keyboard use is much easier.
Content that is structured properly using appropriate HTML tags also benefits screen readers for tabbing through content. For example, using <h1> tags for a header as opposed to simply making the font bigger and the weight bold, helps screen readers structure the content more effectively, for better understanding.
About us
The posters came out of a hugely collaborative effort at Home Office Digital, as we form part of a group focusing on accessibility.
Led by accessibility leads Emily Ball and James Buller, we are a group of twelve, each specialising in a category of a range of conditions: blind and visual impairment, dyslexia, autistic spectrum, deaf and hard of hearing, mental health and motor issues. We learn as much of the conditions as we can so we can share within and outside the team to better increase our knowledge and awareness.
Challenges
The challenge we faced with the posters was gathering information from different specialists and reducing the vast amount of knowledge to ten principal dos and dont’s. There were also challenges surrounding content and graphics. I worked with Nick Cowan, a content designer, who is leading on motor disabilities, to keep the content concise and ensure the graphics visibly represented the advice accurately.
Other challenges were where advice seemed contradictory. Using high, bright contrast was advised for some (such as those with low vision) although some users on the autistic spectrum would prefer the contrast not to be as bright or highly contrasted. These posters serve as a guidance as opposed to being overly prescriptive. It’s always worth testing your designs with users and finding the right balance, making compromises that can best suit the users’ needs.
What’s next?
We’ve shared these posters across government for feedback and have given them out in our recent Home Office Digital away day in the form of mini posters during our informative accessibility session which proved highly popular.
The posters can be found here:https://github.com/UKHomeOffice/posters/tree/master/accessibility
We are constantly improving and adding to them so please let us know what you think. Understanding accessibility through design means we can build better services for everyone, whatever their access need.
What the posters say
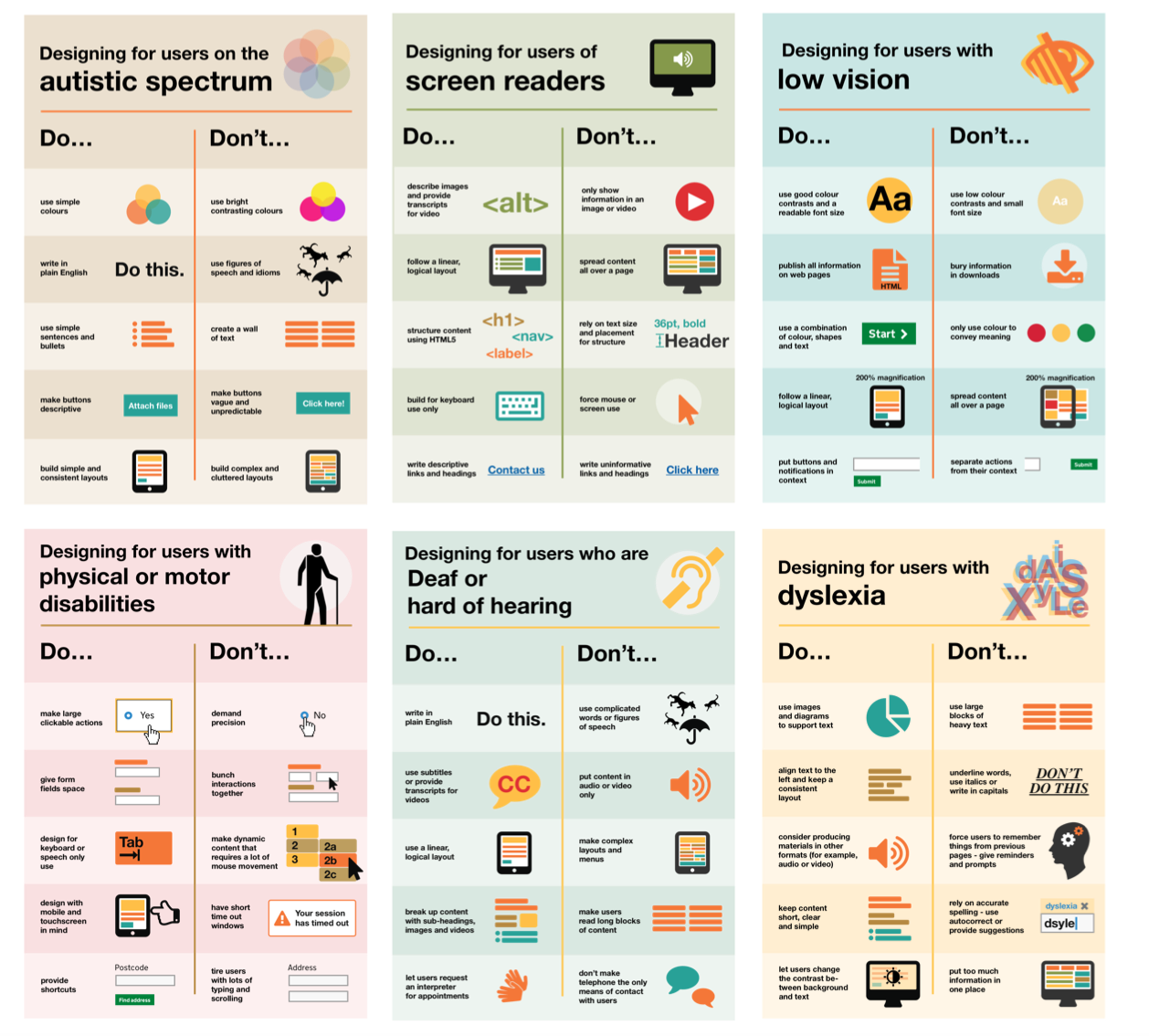
Designing for users on the autistic spectrum
Do
- use simple colours
- write in plain English
- use simple sentences and bullets
- make buttons descriptive – for example, Attach files
- build simple and consistent layouts
Don’t
- use bright contrasting colours
- use figures of speech and idioms
- create a wall of text
- make button vague and unpredictable – for example, click here
- build complex and cluttered layouts
Designing for users of screen readers
Do
- describe images and provide transcripts for video
- follow a linear, logical layout
- structure content using HTML5
- build for keyboard use only
- write descriptive links and heading – for example, Contact us
Don’t
- only show information in an image of video
- spread content all over a page
- rely on text size and placement for structure
- force mouse or screen use
- write uninformative links and heading – for example, Click here
Designing for users with low vision
Do
- use good contrasts and a readable font size
- publish all information on web pages (HTML)
- use a combination of colour, shapes and text
- follow a linear layout – and ensure text flows and is visible when text is magnified to 200%
- put buttons and notifications in context
Don’t
- use low colour contrasts and small font size
- bury information in downloads
- only use colour to convey meaning
- spread content all over a page -and force user to scroll horizontally when text is magnified to 200%
- separate actions from their context
Designing for users with physical or motor disabilities
Do
- make large clickable actions
- give form fields space
- design for keyboard or speech only use
- design with mobile and touch screen in mind
- provide shortcuts
Don’t
- demand precision
- bunch interactions together
- make dynamic content that requires a lot of mouse movement
- have short time out windows
- tire users with lots of typing and scrolling
Designing for users who are Deaf or hard of hearing
Do
- write in plain English
- use subtitles or provide transcripts for video
- use a liner, logical layout
- break up content with sub-headings, images and videos
- let uses as for an interpreter when booking appointments
Don’t
- use complicated words or figures of speech
- put content in audio or video only
- make complex layouts and and menus
- make users read long blocks of content
- don’t make telephony the only means of contact for users
Designing for users with dyslexia
Do
- use images and diagrams to support text
- align text to the left and keep a consistent layout
- consider producing materials in other formats (for example, audio and video)
- keep content short, clear and simple
- let users change the contrast between background and text
Don’t
- use large blocks of heavy text
- underline words, use italics or write capitals
- force users to remember things from previous pages – give reminders and prompts
- rely on accurate spelling – use autocorrect or provide suggestions
- put too much information in one place

