You might know all the technical stuff, you might have all the Illustrator, Photoshop or Sketch experience to speak at length about your designing skills. But, I-hope-this-makes-you-happy, the real and deep understanding of the visual and psychological principles of design is known by how you sketch. Sketching is something that makes you better with every attempt. Sketching, as we know it, is a long and slow process. But, in designing user interactions, it is considered fast & rewarding because it is the easiest way to express your ideas.
Methods to start sketching (for beginners)-
A. Scribble sketches
Scribbling is often associated with negative habits: it’s childish, it’s messy or considered purpose-less. But, I can tell you that scribbling is one of the best ways to improve your sketching skills. Here are some of the methods that you can try-
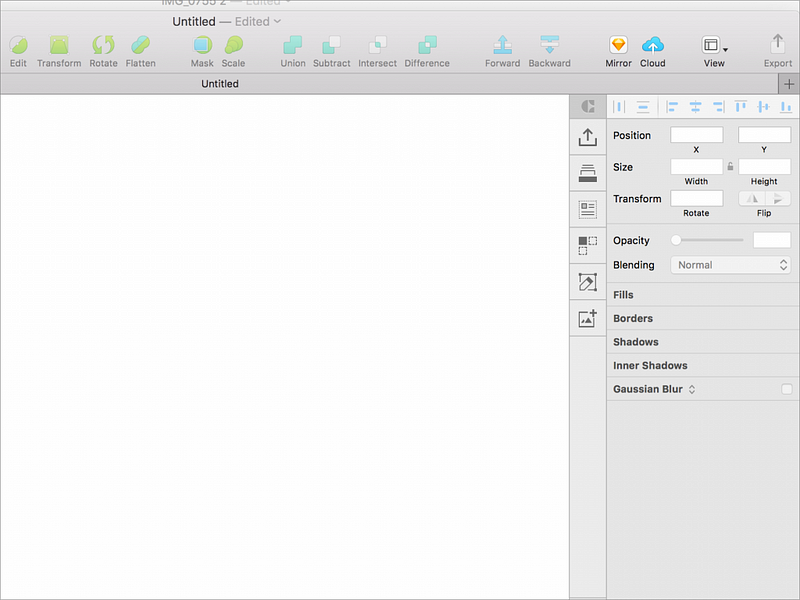
1. If you are a noob, start with whatever you see on your screen. Set a time of 40 seconds and start scribbling on paper.


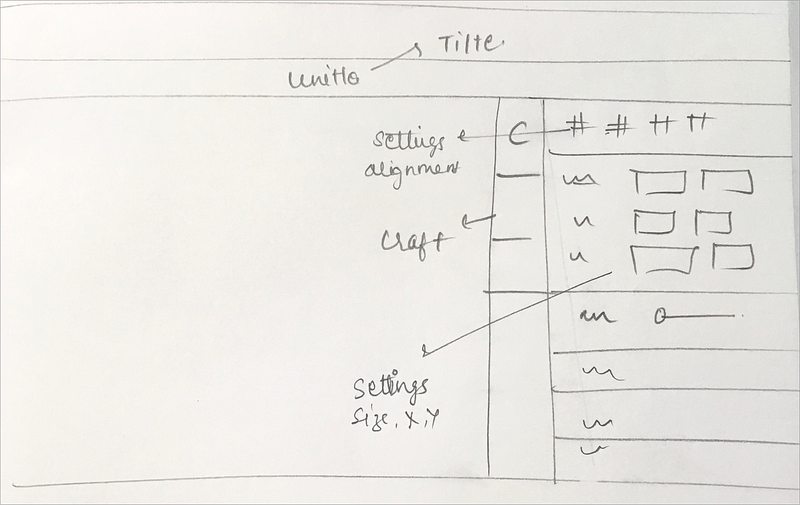
2. After you are able to copy whatever you see on your screen, start scribbling while something is going on to capture the ideas. For example, start YouTube and while watching a video, try to capture ideas and scribble just an essence of what you are watching.

3. Repeat what you did in the previous point, but this time don’t look into your sketchbook. This will help you in capturing ideas instantly and fast. For example, carry your sketchbook with you if you are going to watch a movie. Start scribbling whenever you get some idea. But don’t see what you’re scribbling in the sketchbook. This method needs practice but once you form a habit, this will work amazingly well.
B. Sketch what you see
This method will help you to command your pencil strokes and detailing.
1. Try to draw what you see rather than drawing what you imagined.
Sketch any object that you see. Keep an image in front of you and just sketch it on paper. Drawing what you see helps you master your strokes.
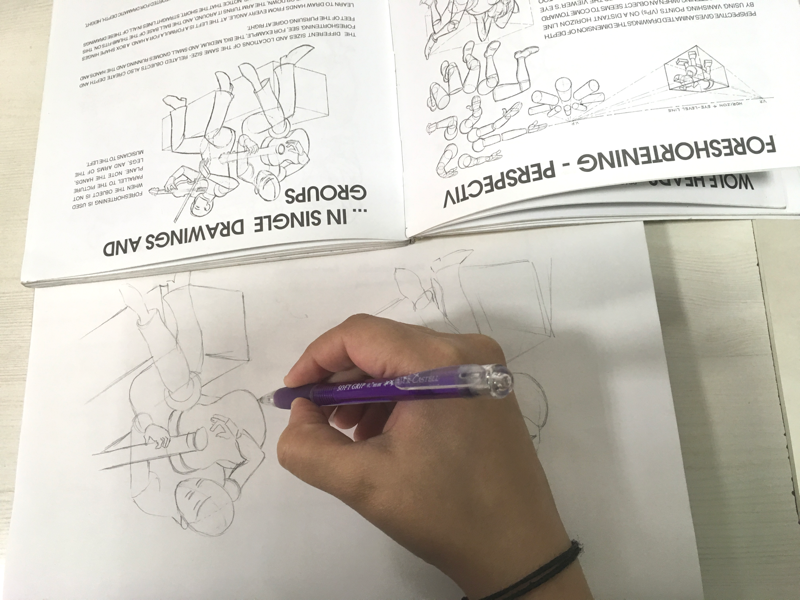
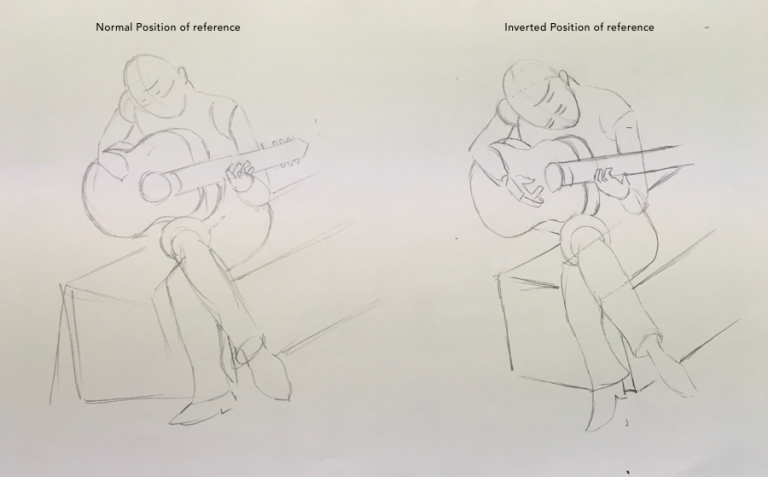
2. This is a technique that will help you draw what you see.
Keep the reference image that you are drawing in the inverted position so that your mind can not imagine what the object is. This way your mind will be fully dependent on what you see and you will only be able to draw those lines.


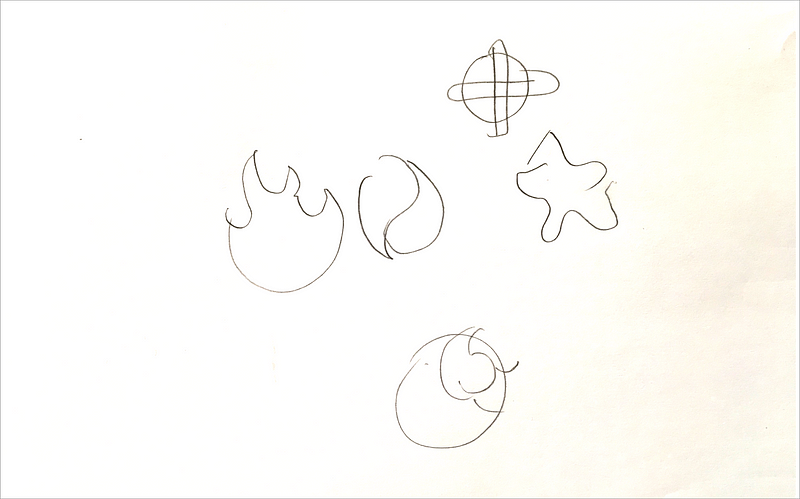
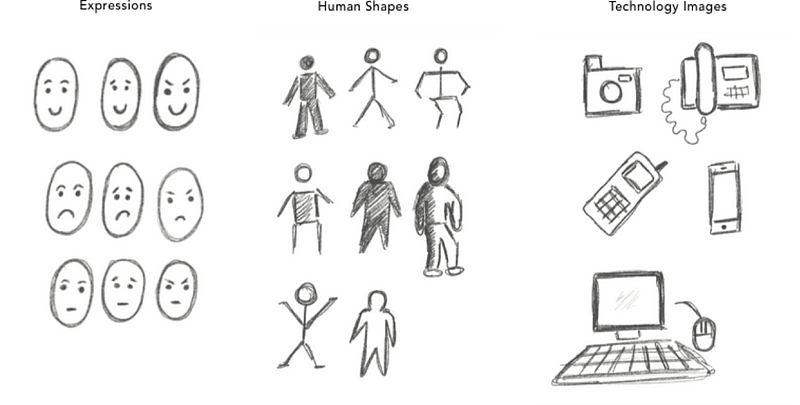
C. Sketching Vocabulary
While working on sketches there are many shapes which we use repeatedly and if we practice those shapes it will help in making our sketches better and more detailed.

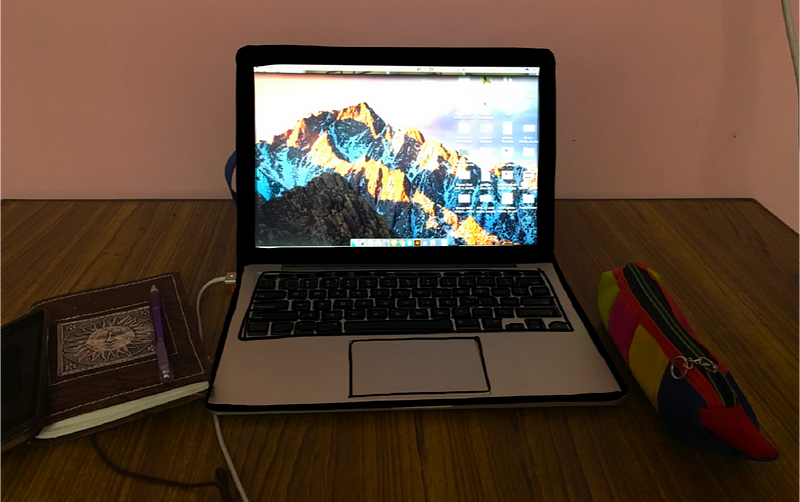
D. Photo Tracing
Photo tracing is a method in which you can capture the real world images into your sketches.
For example, if you want to draw a hand pointing somewhere, just click your hand in that position and open that into your system. Now you can draw an outline of your hand and can use it in your sketches or wireframes.
Similarly, if you want to draw laptop, just click your laptop in that position and open that into your system. Now you can draw an outline of laptop and can use it in your wireframes.


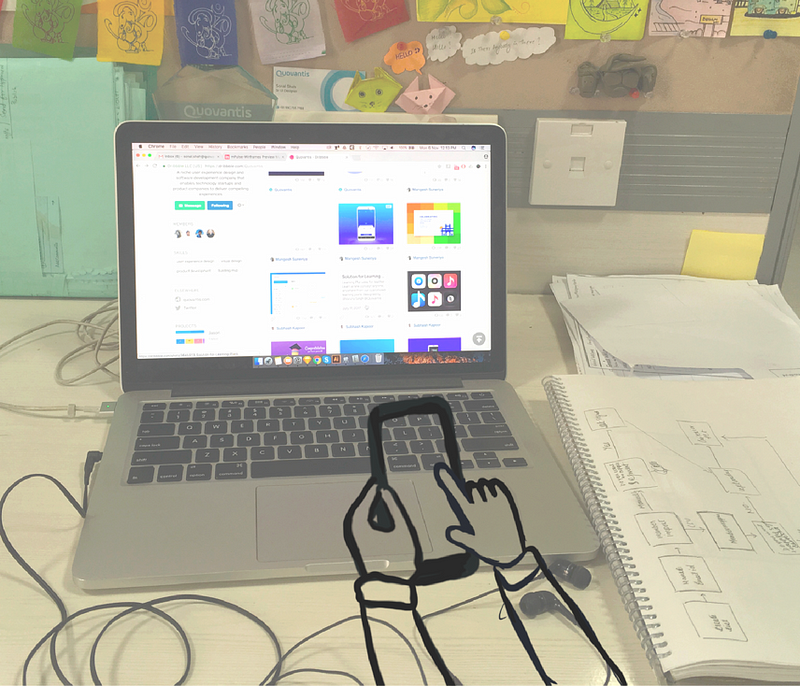
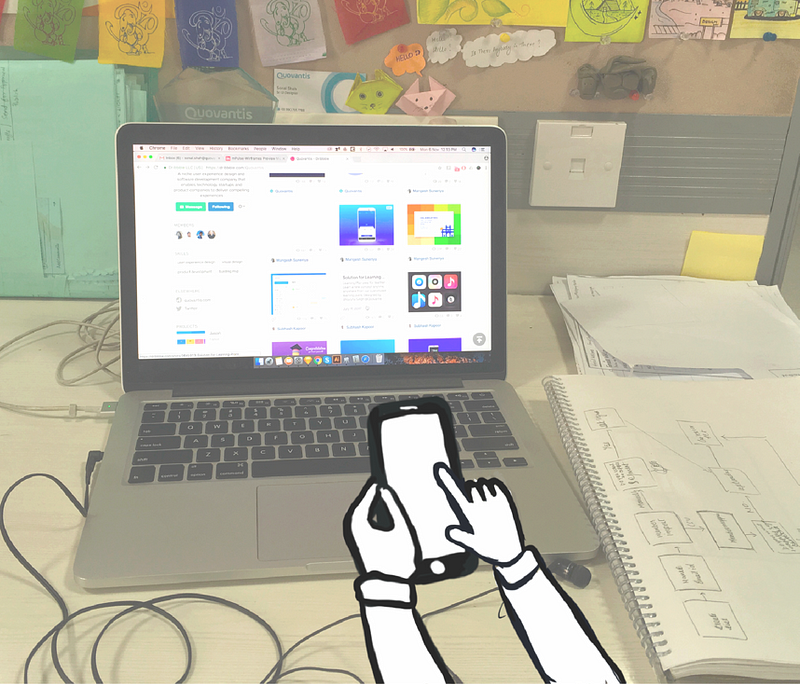
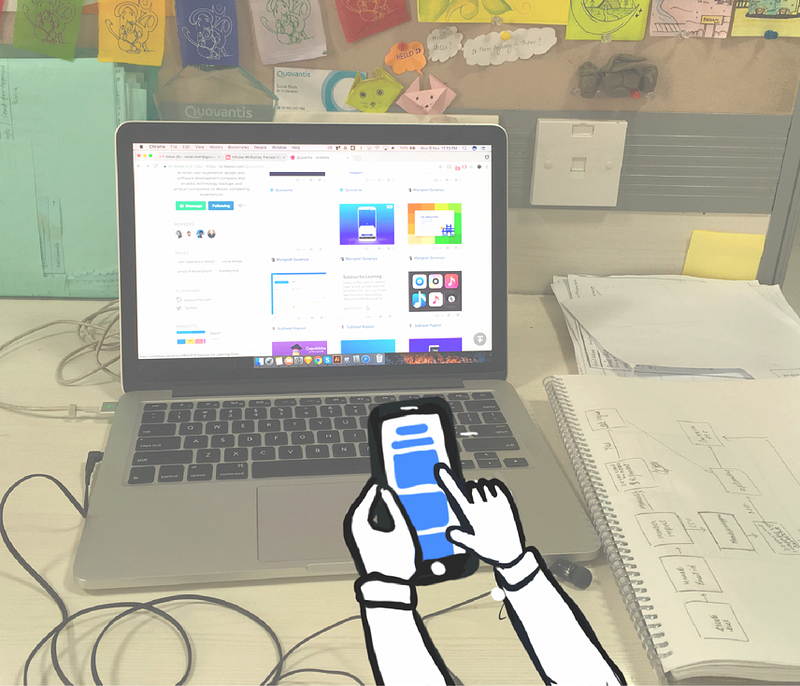
E. Hybrid Sketches: Combining photos with sketching
Hybrid sketching is used by designers to show the surrounding environment.This method does not need any artistic skills.
Combining photos and sketching will add details to your ideas without the need for any artistic skills. The idea is that the photo preserves the information about the context. Here, particular interaction takes place and the sketched element and annotations add information about the how actual design fits in that context.



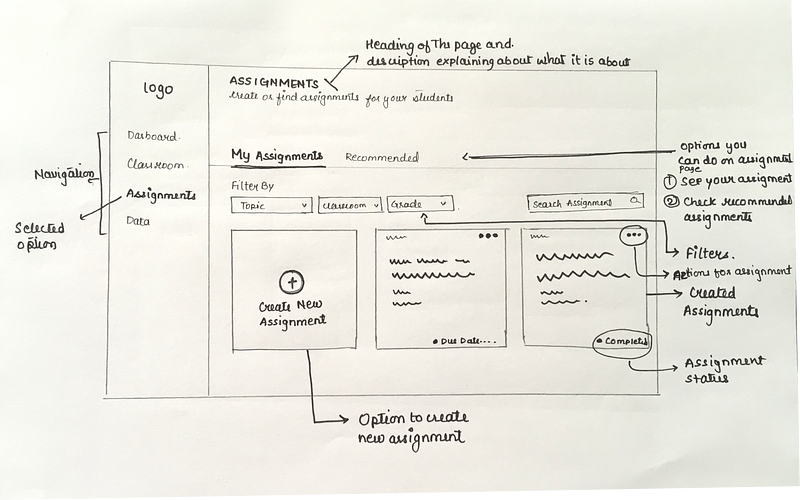
F. Drawing annotations and notes
While making storyboarding or sketching wireframes, adding annotations and notes will make a better understanding of your story. Annotations are the names, labels and explanatory notes to part of your sketches. Adding annotations will help the user to know about that particular part of your sketch. Other times, arrows, lines, braces also help in representing a particular annotation with that sketch.

Source: UX Planet
Author: Sonal

